本ブログを作成するために、参考にしたサイトを載せておくだけの記事です。

WordPressで手軽に構築したい!という方向けの記事ですよ
ドメインとサーバー構築
Conoha WINGで契約しています。
上記サイトから契約するとドメイン契約もサーバー構築もWordpress構築もしてくれるので便利です。
もともと1年前?くらいに使ったことがあるのでこちらを選びました。
ちなみに料金はベーシックプランで約10,000円〜15,000円(年間)くらいです。
年末年始はセールで通常よりお安くなっているのでオススメですよ!
WordPress
テーマ
Cocoon(無料)
これらをカスタマイズして本サイトを作っています。
Conoha WINGを契約する際にテーマを選べるのですが、無料だったこちらを選択しました。
結果的に、他のウェブサイトや YouTube で簡単にカスタマイズする方法が載っていたのでよかったです。
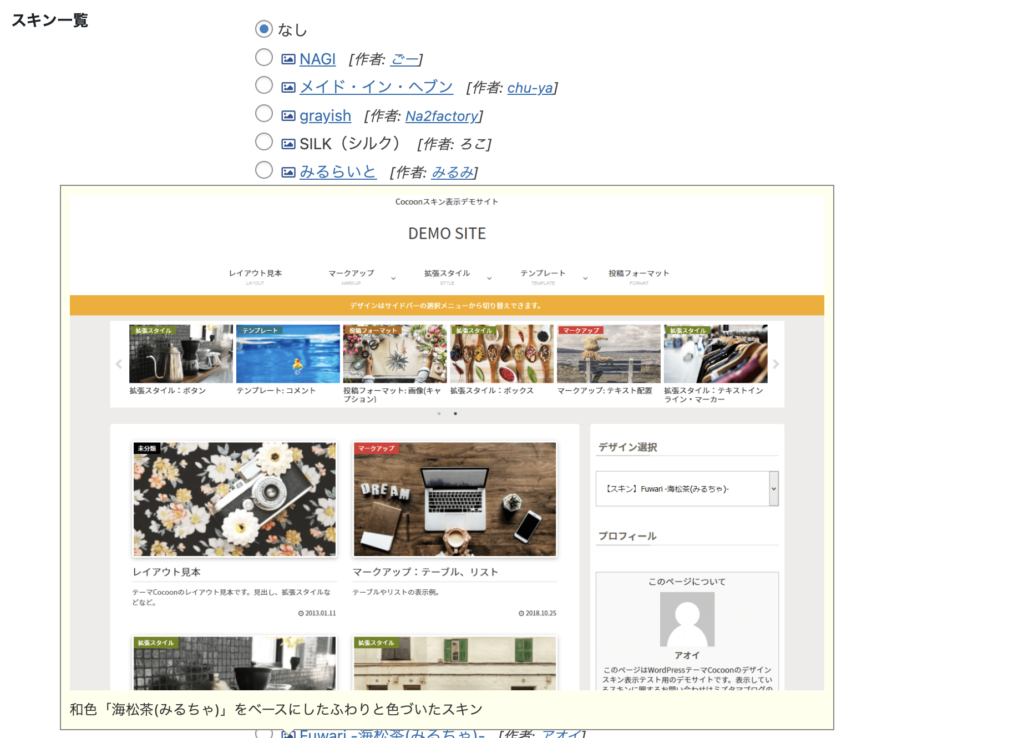
またCocoon に対して「スキン」を作成していらっしゃる有志のかたがいらっしゃるので、
そのテーマを WordPress 内設定で選ぶことでスタイリッシュにすることができます。

カスタマイズ
この素敵なデザインは、うきだいらさんのブログ記事を参考にさせていただきました!
本当に簡単にこのデザインにできて最高です。

20分弱くらいで簡単に設定できたので、大変ありがたかったです。
ただ、1点だけ注意なのは、
うきだいらさんのカスタマイズテンプレートが置かれている Github URL リンクが無効化されています。
上記記事にはカスタマイズテンプレートで簡単に設定できる!のが売りとなっているのですが、
残念なことにこのテンプレートがダウンロードできません…
なので、CSS適用を設定する必要があります。
色を任意の色に変えたい際や、角丸を取りたい時などは、多少 CSS 知識が必要なのでご注意ください!
エラー
CSS 適用の際に WordPress 側で以下のようなエラーが発生しました。
「何かうまくいかなかったようです。時間を置いてもう一度お試しください。」
ふんわりしてる〜〜!!!
何これ、と思ったので Google 検索しましたところ、
WAF が原因とのことでした。
WAF ってなんぞや、どうやって解決すんねん。という方は
こちらの多摩川乱歩さんのブログをご参照ください。
Conoha WING は優秀なので、WAF の設定は自動的にやってくれているんですね。
とてもありがたい。

WAF と ファイアーウォールの違い、とかいつかちゃんと調べなきゃ…
では、この辺で備忘録は終わり。
お疲れ様でした。



コメント